Laravel has every testing tool you'll need to productively write feature and unit tests, giving you more confidence in your code and fewer bugs. Using an out-of-the-box installation, we can immediately see coverage reports with artisan using the --coverage flag:
php artisan test --coverage
If you don't have PCOV or Xdebug installed yet, you'll get the following error:
ERROR Code coverage driver not available. Did you install Xdebug or PCOV?
Depending on your operating system and PHP installation, you might need to install PCOV or build it using the installation documentation. I am using macOS, so I can install PCOV using Shivam Mathur's homebrew-extensions tap for Homebrew:
brew install shivammathur/extensions/pcov@8.3
Once you have installed Xdebug or PCOV, you can get a text version of your coverage report:
$ php artisan test --coverage
...
Tests: 26 passed (76 assertions)
Duration: 2.53s
Http/Controllers/Auth/VerifyEmailController ............. 18 / 80.0%
Http/Controllers/Controller ................................. 100.0%
Livewire/Actions/Logout ..................................... 100.0%
Livewire/Forms/LoginForm .................... 53..60, 62..61 / 55.6%
Models/User ................................................. 100.0%
Providers/AppServiceProvider ................................ 100.0%
Providers/VoltServiceProvider ............................... 100.0%
View/Components/AppLayout ................................... 100.0%
View/Components/GuestLayout ................................... 0.0%
Total: 74.4 %
Very nice!
HTML Reports
We can get a more detailed coverage report in other formats, including my favorite for development, an HTML report:
vendor/bin/pest --coverage-html=build/coverage
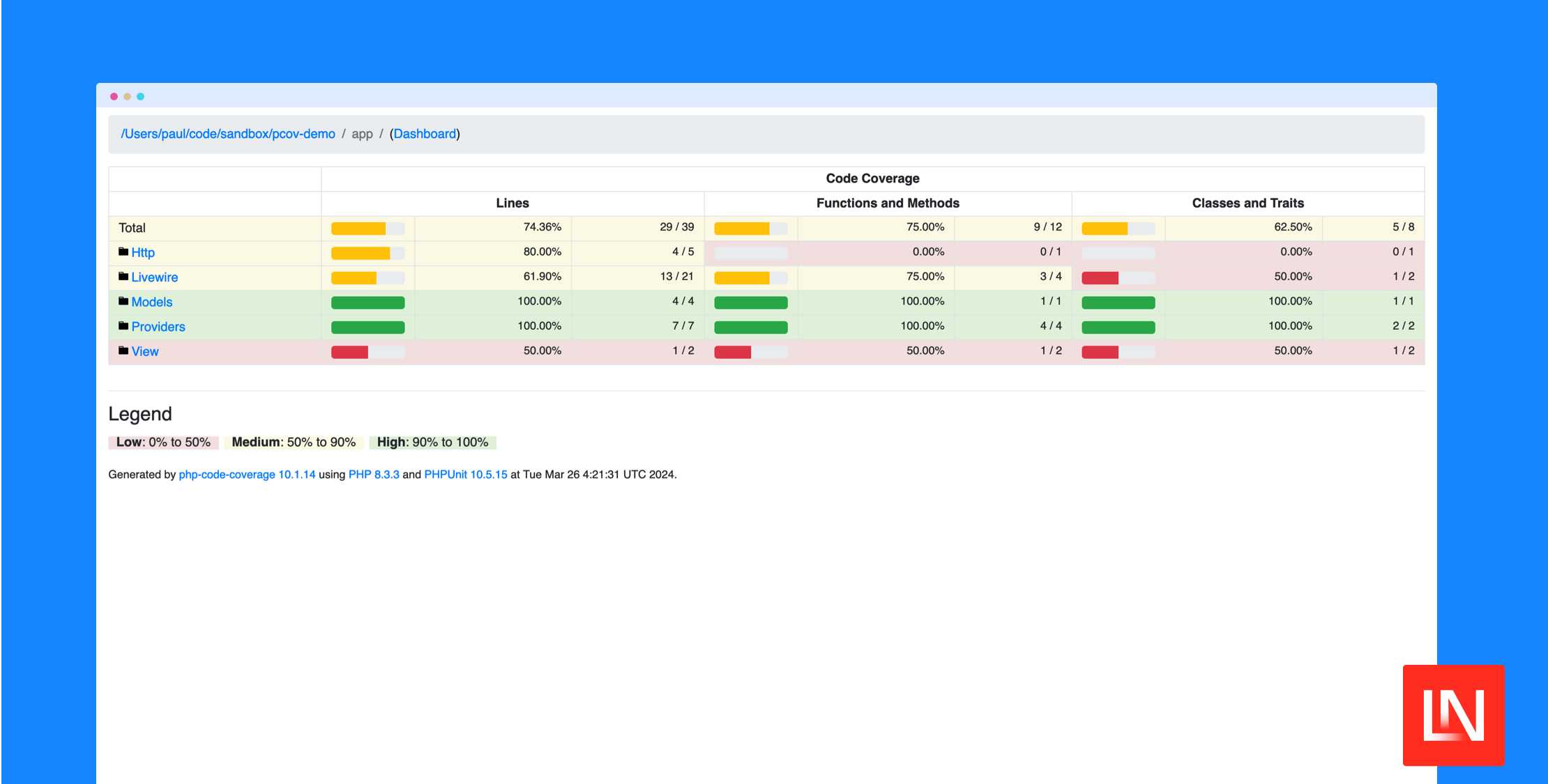
Using the --coverage-html flag will create a coverage report in your project, at the build/coverage path, and you can open the index.html file to see it in the browser:

Note: It's ideal that you ignore the path you intend to use for coverage reports, in my case I would add build to .gitignore. PHPUnit has many coverage options available. For a complete list, you can run phpunit --help.
Configuring Coverage in phpunit.xml
I prefer using CLI flags to create coverage reports so that I can generate HTML reports in development and Clover reports during CI builds. You might, however, want to configure coverage to run each time you run pest or phpunit:
<phpunit xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="vendor/phpunit/phpunit/phpunit.xsd"
bootstrap="vendor/autoload.php"
colors="true"
>
<!-- ... -->
<coverage>
<report>
<html outputDirectory="build/coverage"/>
<text outputFile="build/coverage.txt"/>
<clover outputFile="build/logs/clover.xml"/>
</report>
</coverage>
</phpunit>
The above coverage configuration creates an HTML, text, and clover coverage artifact. Now, each time you run your test suite, it will generate coverage reports.
I prefer the flexibility of using CLI flags to generate coverage, but XML configuration might be preferable to some. You can learn more about the <coverage> tag in the PHPUnit XML Configuration File reference.
How is Coverage Determined?
To produce accurate coverage, PHPUnit needs to know which code you own to include in the coverage report. Defining the <include> element is recommended, which Laravel does by default when you create a project. You only have to change this if you want/have nonstandard paths for application source code.
Here's what the <source> section should look like on a typical Laravel app installation:
<source>
<include>
<directory>app</directory>
</include>
</source>
If you're using some sort of module pattern, you might need to include other directories to reflect accurate coverage outside of the app folder. Also, PCOV needs to know about these other directories, or you'll get 0% coverage in other app folders.
Why?
Because PCOV attempts to find src, lib, or app when pcov.directory is left unset. We can demonstrate this by creating a sample file so you can visualize how to set this up.
Coverage With Nonstandard Code Paths
I recommend sticking the Laravel's conventions, but you might run into situations where you work on existing code that has source code in other places besides the app folder. We can configure PHPUnit and PCOV to include this code as part of the coverage report, with a few tweaks.
Let's mimic this; assuming you're starting in a fresh Laravel app, create an example module:
# inside a Laravel app
mkdir -p module/Example/src
Add the following to Example.php in the src folder of the example module:
<?php
namespace Module\Example;
class Example
{
public function sayHello($name = 'World')
{
return "Hello, {$name}!";
}
}
Next, we need to autoload this code to run a test covering this example class. Open composer.json and add the following autoload line:
"autoload": {
"psr-4": {
"App\\": "app/",
"Module\\Example\\": "module/Example/src/",
"Database\\Factories\\": "database/factories/",
"Database\\Seeders\\": "database/seeders/"
}
}
After updating the composer.json file, run composer dumpautoload to update the autoloader and find the new path.
As I mentioned before, PHPUnit needs to know about the locations of our source code. Open phpunit.xml and update the <source> configuration to include our module:
<source>
<include>
<directory>app</directory>
<directory>module/*/src</directory>
</include>
</source>
Next, create a test file so we can illustrate a 0% coverage report for our module:
php artisan make:test --unit ExampleModuleTest
Add the following to the created ExampleModuleTest.php file:
use Module\Example\Example;
test('it says hello', function () {
$subject = new Example();
expect($subject->sayHello())->toEqual('Hello, World!');
});
If you run the test suite now, you'll get a 0% coverage report for the module folder:
vendor/bin/pest --coverage-html=build/coverage
If you open up the latest coverage report, you'll notice the missing coverage, even though the test is passing:

We can fix this by changing a few PCOV configuration options:
php -d pcov.enabled=1 -d pcov.directory=. -dpcov.exclude="~vendor~" \
vendor/bin/pest --coverage-html=build/coverage
In a typical Laravel application structure, we don't have to do this because the coverage report will look for the app folder automatically. However, if your project needs to report coverage in other paths, we have to set the pcov.directory to the project's root. Since the vendor folder is in the project's root and we never want to scan vendor, we can give PCOV the pcov.exclude pattern.
If you run the above and then refresh the HTML report, you should see coverage reported!

Including these PCOV options is tedious, so I prefer to add some composer scripts to do this for me:
"scripts": {
"test:html": [
"Composer\\Config::disableProcessTimeout",
"php -d pcov.enabled=1 -d pcov.directory=. -dpcov.exclude=\"~vendor~\" vendor/bin/pest --coverage-html=build/coverage"
]
}
You can now run composer test:html to generate an HTML coverage report. I also like to define a test:ci script, which I can use for continuous integration (clover) and upload the coverage artifact to a service like Sonar.
You now have all the tools needed to generate coverage reports for Laravel applications and account for coverage in nonstandard paths when your project requires it!
The post Generate Code Coverage in Laravel With PCOV appeared first on Laravel News.
Join the Laravel Newsletter to get all the latest Laravel articles like this directly in your inbox.